css的选择器
css的特性:继承性,层叠性,优先级。
继承与层叠:子标记会继承父标记的样式,子标记可以在父标记上设置新的样式元素
介绍
通配符选择器: 用*定义,表示选取页面中所有的元素。
标记选择器: 直接使用HTML的标签名称作为选择器
类选择器: 使用class属性定义HTML元素标记,类选择器可以使用“.”+类名称; 也可以用,联合选择器:标记选择器与类选择器直接相连,语法:标记名(HTML标签名).类名{};且可以设置多个类名,类名称之间用空格隔开; 多用于对样式可重用性要求较高处。
id选择器: 在标签里使用id属性,与class属性类似,使用方式:’#‘+id属性值; 但限制较多,①取值必须唯一,只能用于指定的一个标记,因为在使用时是直接对id属性值进行样式的修改,②id属性值必须以字母开头,由字母,数字,下划线,连字符组成; 多用于需要唯一标识的页面元素。
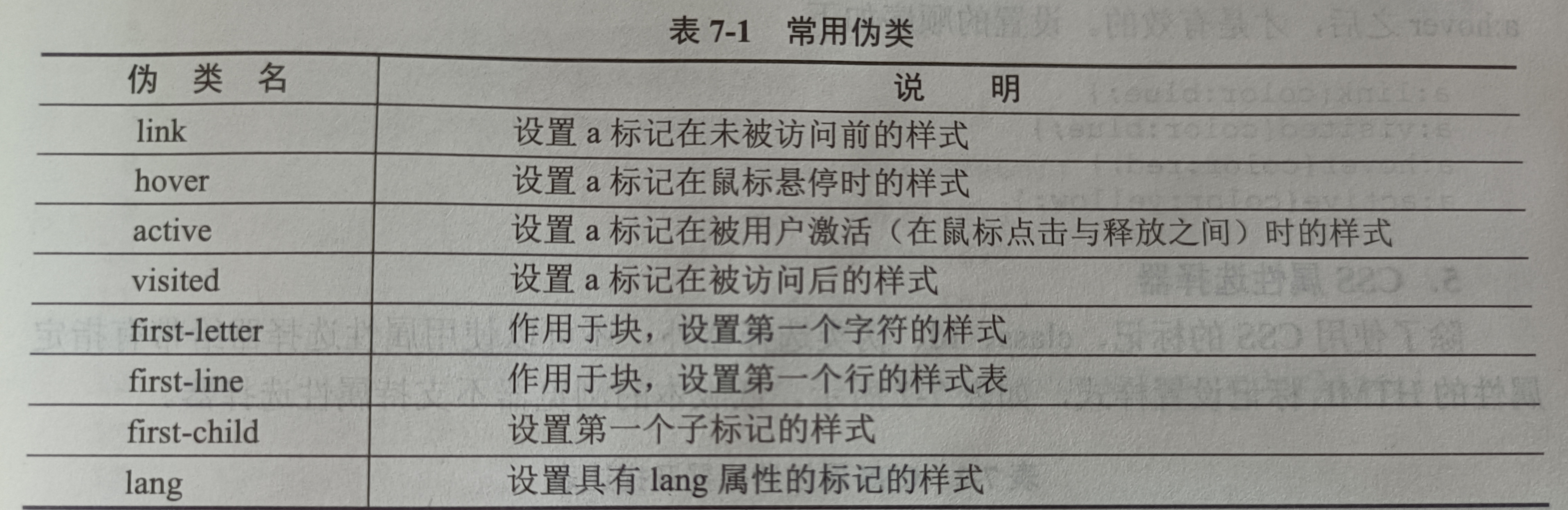
伪类选择器: 使用方式:标记名+伪类名{} 多用于段落第一行,超链接访问前,后

注意:
a:hover必须置于a:link和a:visited之后,才是有效的.a:active必须被置于a:hover之后,才是有效的;可以是class选择器:hover;
属性选择器: 通过标记的属性来选择元素,使用方式:标记名[属性名=属性值]{}; 多用于对特定属性的标记进行样式的设置。 代码示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 选择所有title属性的标记 */
img[title] {
border: 5px solid #ccc;
}
/* 选择所有title属性值为"pic"的标记 */
img[title="pic"] {
border: 5px solid #f00;
}
</style>
</head>
<body>
<img src="https://www.baidu.com/img/flexible/logo/pc/result.png" title="pic" alt="">
<img src="https://www.baidu.com/img/flexible/logo/pc/result.png" title="pic1" alt="">
</body>
</html>相邻选择器: 用于选择紧接在另一元素后的元素,使用方式:标记名+标记名{};
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* item4 的背景颜色为red */
.current + li {
background-color: red;
}
/* 还有加边框时不给第一个加 */
ul li + li {
border-top: 5px solid #ccc;
}
</style>
</head>
<body>
<ul>
<li>item1</li>
<li>item2</li>
<li class="current">item3</li>
<li>item4</li>
</ul>
</body>
</html>子元素选择器: 用于选择某个元素的子元素,使用方式:标记名>标记名{};
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 选择ul下的p */
ul>p {
background-color: red;
}
</style>
</head>
<body>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<p>item5</p>
</ul>
</body>
</html>优先级
选择器优先级计算方式:
1.内联样式,如style="color: green",权值为1000
2.ID选择器,如#el,权值为0100
3.类、伪类、属性选择器,如.foo, :first-child, div[class="foo"],权值为0010
4.标签、伪元素选择器,如div:hover,权值为0001
5.通配符、子类选择器、兄弟选择器,如*, >, +,权值为0000
6.继承的样式没有权值
权值相加,权值越大,优先级越高。示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 1 1 10 = 12*/
ul li.list3 {
color: red;
}
/* 10 */
.list3 {
color: blue;
}
</style>
</head>
<body>
<ul>
<li>item1</li>
<li>item2</li>
<li class="list3">item3</li>
<li>item4</li>
</ul>
</body>
</html>