flex布局
Flex是Flexible box的缩写,意为"弹性布局",一种一维的布局模型,为盒状模型提供最大的灵活性。
一维布局模型原因:
一个flexbox一次只能处理一个维度上的元素布局,一行或者一列。作为对比的是网格布局,同时也是二维布局 CSS Grid Layout,可以同时处理行和列。
使用flex原因:
以下简单的布局需求是难以或不可能用这样的工具(floats 和 positioning)方便且灵活的实现的:
- 在父内容里面垂直居中一个块内容。
- 使容器的所有子项占用等量的可用宽度/高度,而不管有多少宽度/高度可用。
- 使多列布局中的所有列采用相同的高度,即使它们包含的内容量不同。
设置在容器上的属性有6个
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flexbox的两根轴线(主轴和交叉轴)
flexbox的所有属性都跟这两根轴线有关。
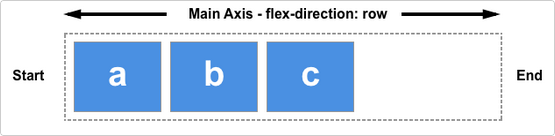
主轴
使用flex-direction 定义:
| 主轴的属性值 | 效果 |
|---|---|
| row,row-reverse | 主轴沿着左右方向延伸,也就是inline排列方向 row-server则起始线和终止线交换, 从左到右为c-b-a |
| column,column-reverse | 主轴沿着上下方向延伸,也就是block排列方向 column-server则起始线和终止线交换, 从上到下为c-b-a |
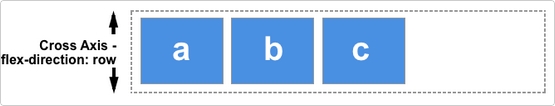
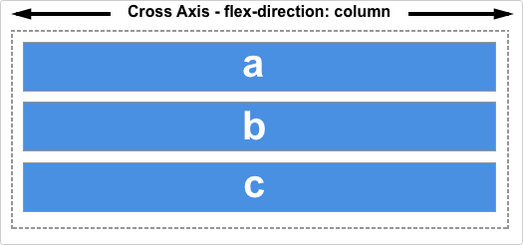
交叉轴
交叉轴垂直于主轴,如果主轴为flex-direction(主轴)设置为row或row-reverse,交叉轴方向是沿着列向下的。

如果主轴方向设成了 column 或者 column-reverse,交叉轴就是水平方向。

起始线和终止线
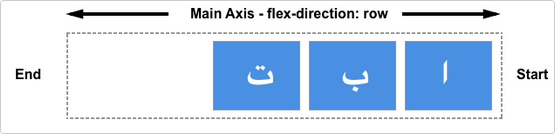
如果flex-direction是row,并且书写的是英文,那么主轴的起始线是左边,终止线是右边。

如果在书写阿拉伯文,那么主轴的起始线是右边,终止线是左边。

所以两种书写模式下,交叉轴的起始线是flex的顶部,终止线则是底部,也就是竖直方向,因为这两种语言都是水平书写模式。
Flex容器
采用flexbox的区域叫做flex容器,为了创建flex容器,将容器的display属性值改为flex或inline-flex,那么容器中的直系子元素就会变为flex元素。flex容器中的所有flex元素都会有下列行为:
- 元素排列为一行 (主轴flex-direction 属性的初始值是 row)。
- 元素从主轴的起始线开始。
- 元素不会在主维度方向拉伸,但是可以缩小。
- 元素被拉伸来填充交叉轴大小。
- flex-basis 属性为 auto。
- flex-wrap 属性为 nowrap。
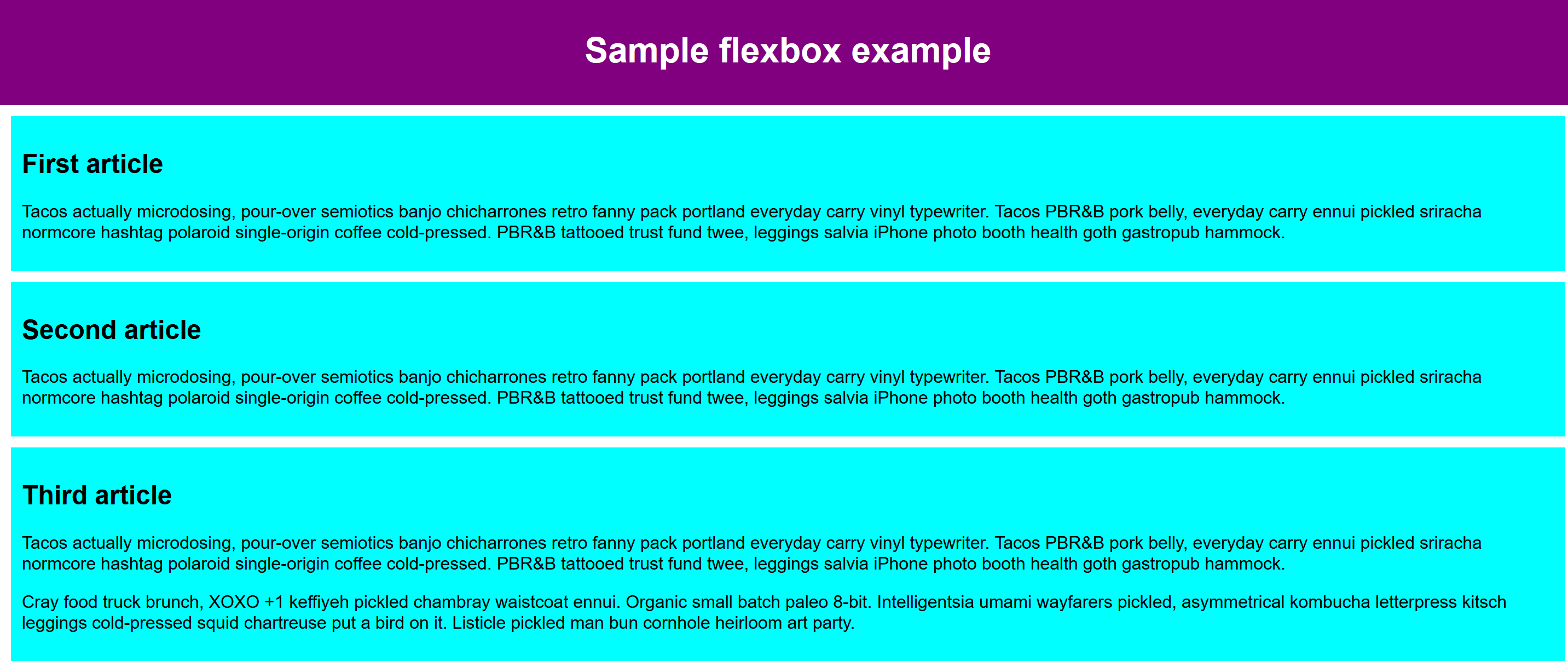
未使用弹性布局前:

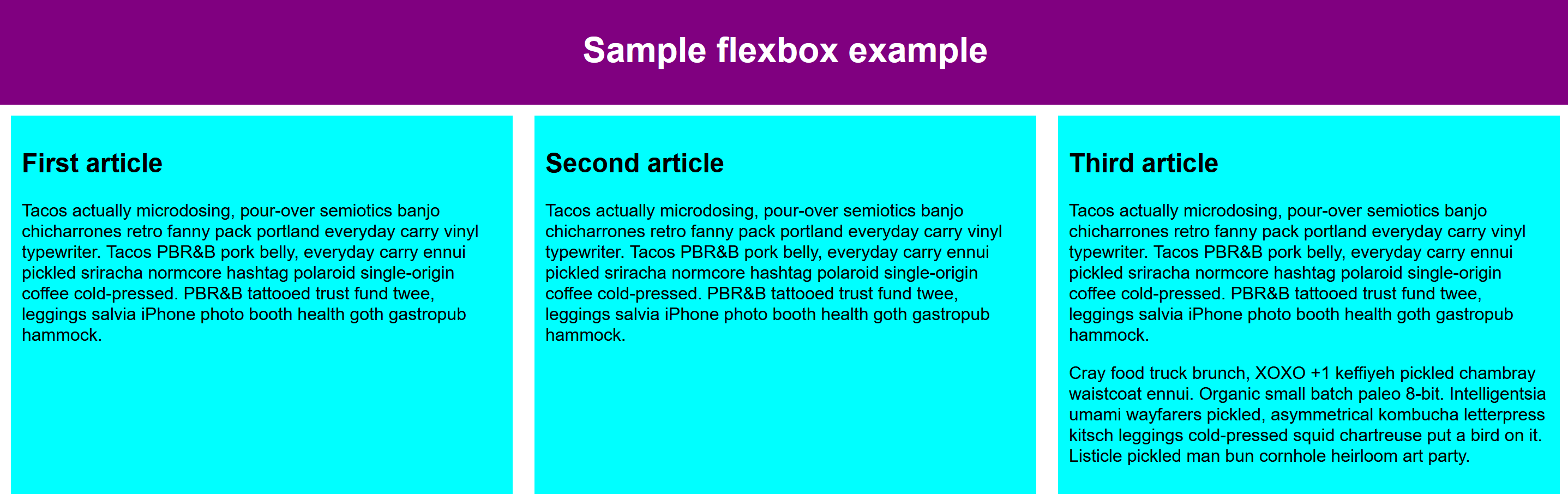
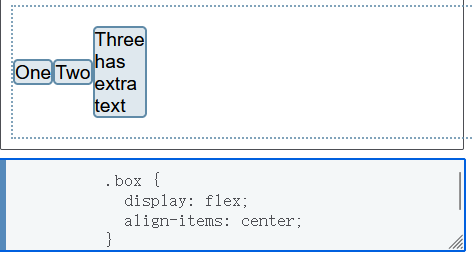
使用弹性布局后,设display:flex或display:inline-flex,变成三列布局,实则是主轴flex-direction:row影响,以自己的大小作为主轴大小,高度等高,呈线性排列,如果太多元素超出容器,会溢出而不换行。出现一些元素比其他元素高,则会拉伸交叉轴以填满其大小:

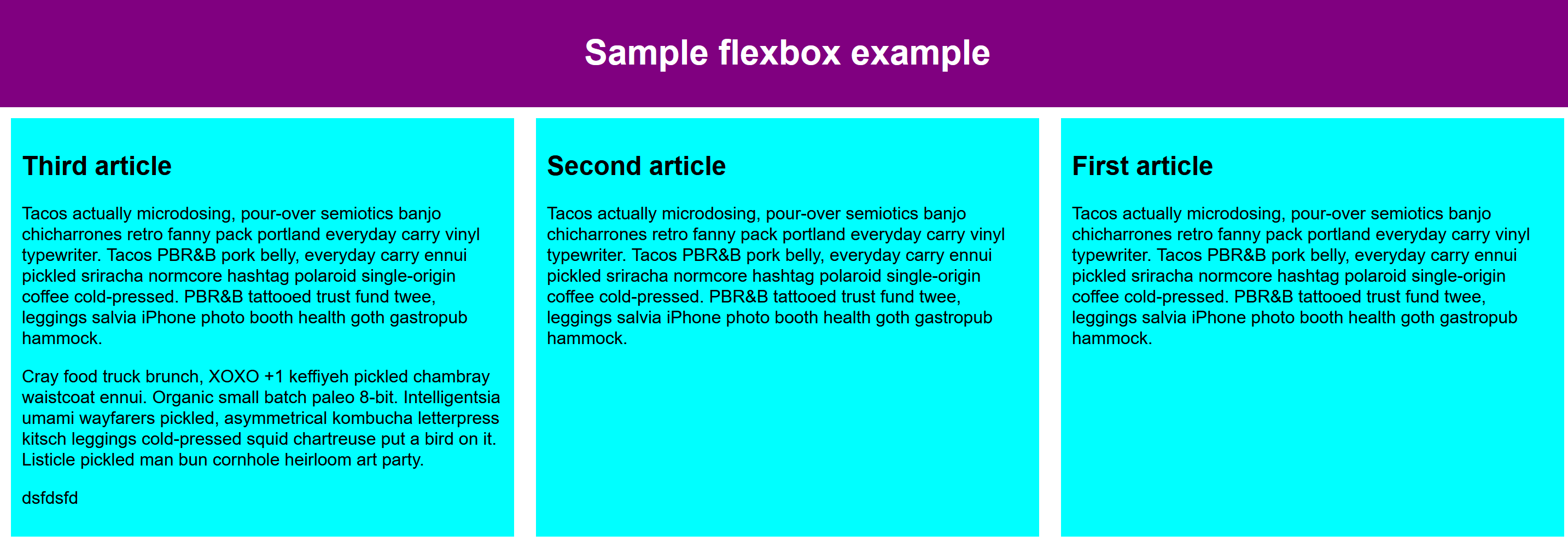
设flex-direction: row-reverse后起始线和终止线交换,效果为:

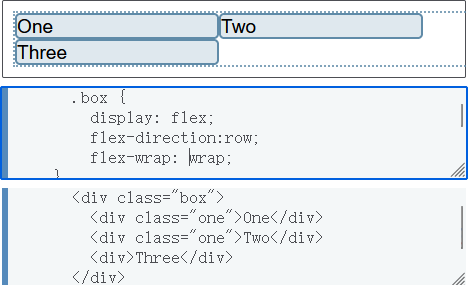
用flex-wrap实现多行flex容器
虽然flexbox是一维模型,但可以使我们的flex项目应用到多行中,使用flex-wrap属性,
属性值设置为wrap:把每一行看作一个新的flex容器,任何空间分布都将在该行上发生,而不影响其他行。如果有一行太大,那么剩余内容换行显示;
使用wrap-reverse:起始线与终止线相反;
默认值为nowrap,缩小以适应容器,如果项目子元素无法缩小或缩小太少,将会溢出。

上述简写形式为flex-flow:row wrap;(第一个为flex-direction属性的值,第二个为flex-wrap属性的值)。
容器上元素间的空间对齐和空间分配
Flexbox的一个关键特性为能够设置flex元素沿主轴方向和交叉轴方向的对齐方式,以及它们之间的空间分配。
如果要知道所有布局(不局限于flexbox)的对齐属性是如何起作用的,查看Box Alignment 规范。
- 设置元素交叉轴方向对齐可以使
align-items,多用于多个项;用在单项的align-self,此属性接受与align-items及其特定项的值相同的值。
| 属性值 | 效果 |
|---|---|
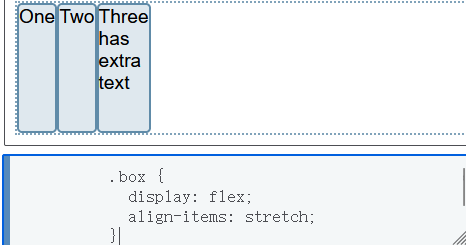
| stretch(默认) | 元素被拉伸到最高元素的高度,实际上是被拉伸来填满flex容器——最高的元素定义了容器的高度。 |
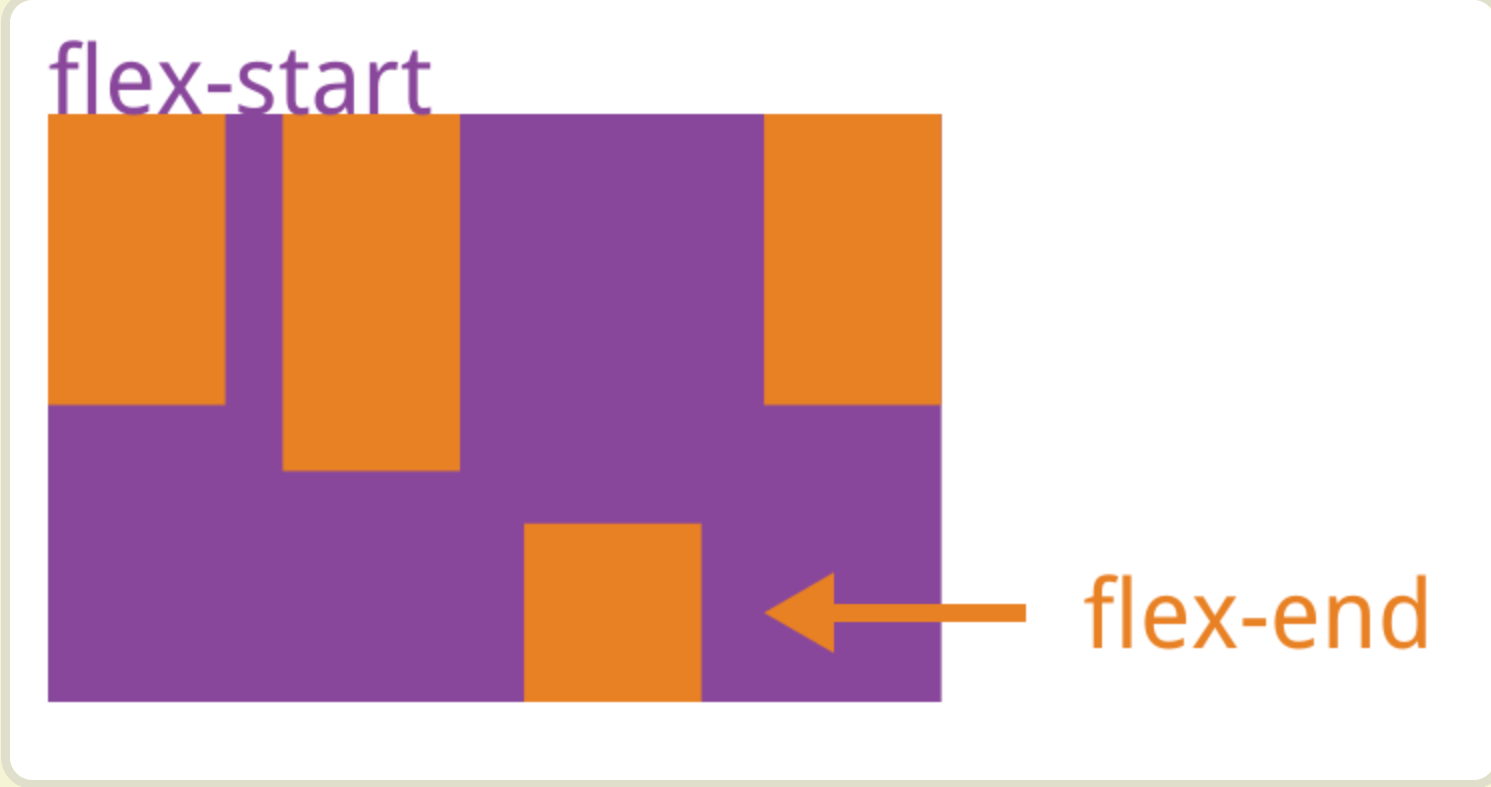
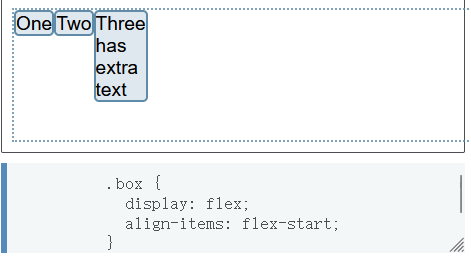
| flex-start | 按flex容器的顶部对齐 |
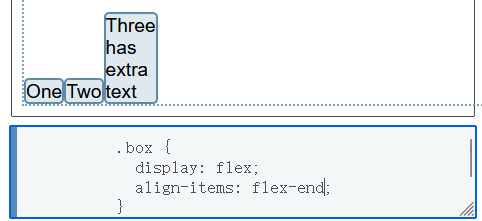
| flex-end | 按flex容器的下部对齐 |
| center | 居中对齐 |
| baseline | 项目显示在容器的基线处 |
stretch

flex-start

flex-end

center

- 使元素在主轴方向上对齐使用属
justify-content,
| 属性值 | 作用 |
|---|---|
| stretch | 与flex-start作用相似 |
| flex-start(默认) | 元素从容器的起始线排列 |
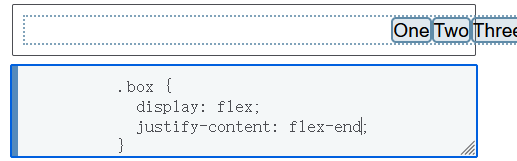
| flex-end | 元素从容器的终止线排列 |
| center | 中间排列 |
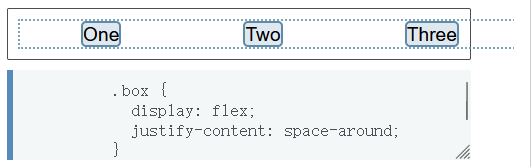
| space-around | 使每个元素的左右空间相等 |
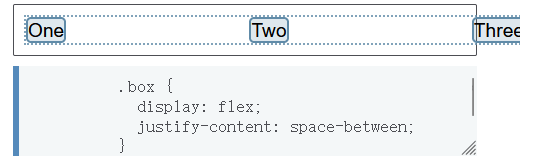
| space-between | 将元素排布好后的可用空间拿出来平均分到元素之间,间隔相等 |
flex-start在最左边flex-end在最右边center在中间 
space-around元素左右空间相等 
space-between平均分配空间 
- 用于设置多行 ,使
align-content:
| 属性值 | 作用 |
|---|---|
| stretch | 与flex-start作用相似,行被拉伸以适应容器 |
| flex-start(默认) | 行被打包在容器的顶部 |
| flex-end | 行被打包在容器的底部 |
| center | 行被打包在容器的垂直中心 |
| space-around | 行周围等间距显示 |
| space-between | 将元素排布好后的可用空间拿出来平均分到元素之间,间隔相等 |
总结:align-content决定行之间的间距,align-items决定了项目作为一个整体在容器中交叉轴上的对齐方式。当只有一行时,align-items不起作用。justify-content决定了项目为一个整体在容器中主轴上的对齐方式。
注意:当使用row或column时,注意主轴与交叉轴的切换
flex元素上的属性
为了更好控制flex元素,以下六个属性可以使用:
- flex-grow
- flex-shrink
- flex-basis
- flex
- order
- align-self
前三个属性其实是改变了flex容器中的可用空间的行为。可用空间对于flex元素的对齐行为也很重要。

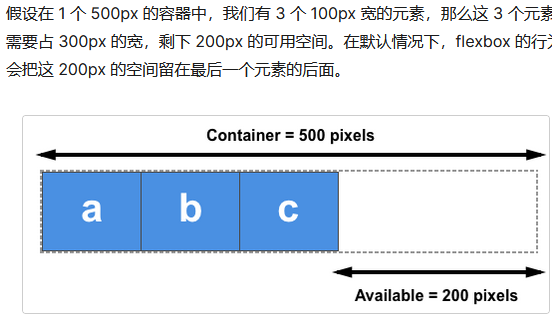
可用空间即为500px;使用了300px,在默认情况下,这后面200px即可用空间会给到最后一个元素后面。现在我们想要对空间进行均匀分配。
flex-basis
用于定义该元素的空间大小,flex容器里除了元素所占空间以外的富余空间就是可用空间。
默认值为auto,上面a,b,c都为100px,那么flex-basis的值为100px。如果没有设定尺寸,flex-basis采用元素内容的尺寸。所以上面例子中所有子元素均匀分布,排成一行,且自动分配大小充分展示元素的内容。
flex-grow
若此属性值为正整数,flex元素会以flex-basis为基础,沿主轴方向增长尺寸。使该元素延展,占据此方向轴上的可用空间。
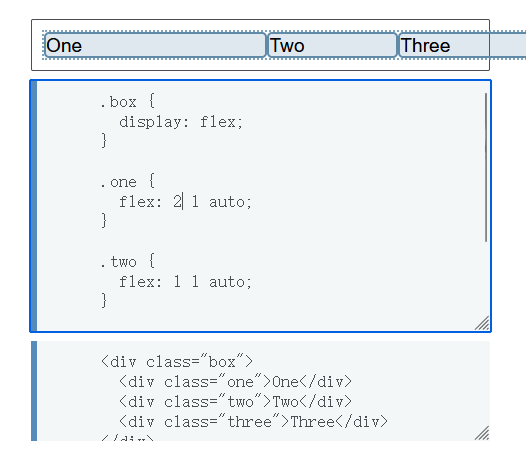
例如,我们给one空间为2,其余为1,进行按比例分配空间那么可用空间one占2/4,two和three各占1/4,。

flex-shrink
flex-grow是处理flex元素在主轴上增加空间的问题,而flex-shrink则是用来处理flex元素收缩的问题。可以设置属性值为正整数来缩小它所占空间到flex-basis(占据空间)以下。
给flex-grow和flex-shrink赋值时要注意比例
简写
按照顺flex-grow,flex-shrin,flex-basic排布。
预定义的简写形式:
- flex: initial
- flex: auto
- flex: none
- flex: <//positive-number>
flex: initial 是把 flex 元素重置为 Flexbox 的初始值,它相当于 flex: 0 1 auto。在这里 flex-grow 的值为 0,所以 flex 元素不会超过它们 flex-basis 的尺寸。flex-shrink 的值为 1, 所以可以缩小 flex 元素来防止它们溢出。flex-basis 的值为 auto. Flex 元素尺寸可以是在主维度上设置的,也可以是根据内容自动得到的。
flex: auto 等同于 flex: 1 1 auto;和上面的 flex:initial 基本相同,但是这种情况下,flex 元素在需要的时候既可以拉伸也可以收缩。
flex: none 可以把 flex 元素设置为不可伸缩。它和设置为 flex: 0 0 auto 是一样的。元素既不能拉伸或者收缩,但是元素会按具有 flex-basis: auto 属性的 flexbox 进行布局。
经常看到的 flex: 1 或者 flex: 2 等等。它相当于flex: 1 1 0 或者 flex: 2 1 0。元素可以在 flex-basis 为 0 的基础上伸缩。
order
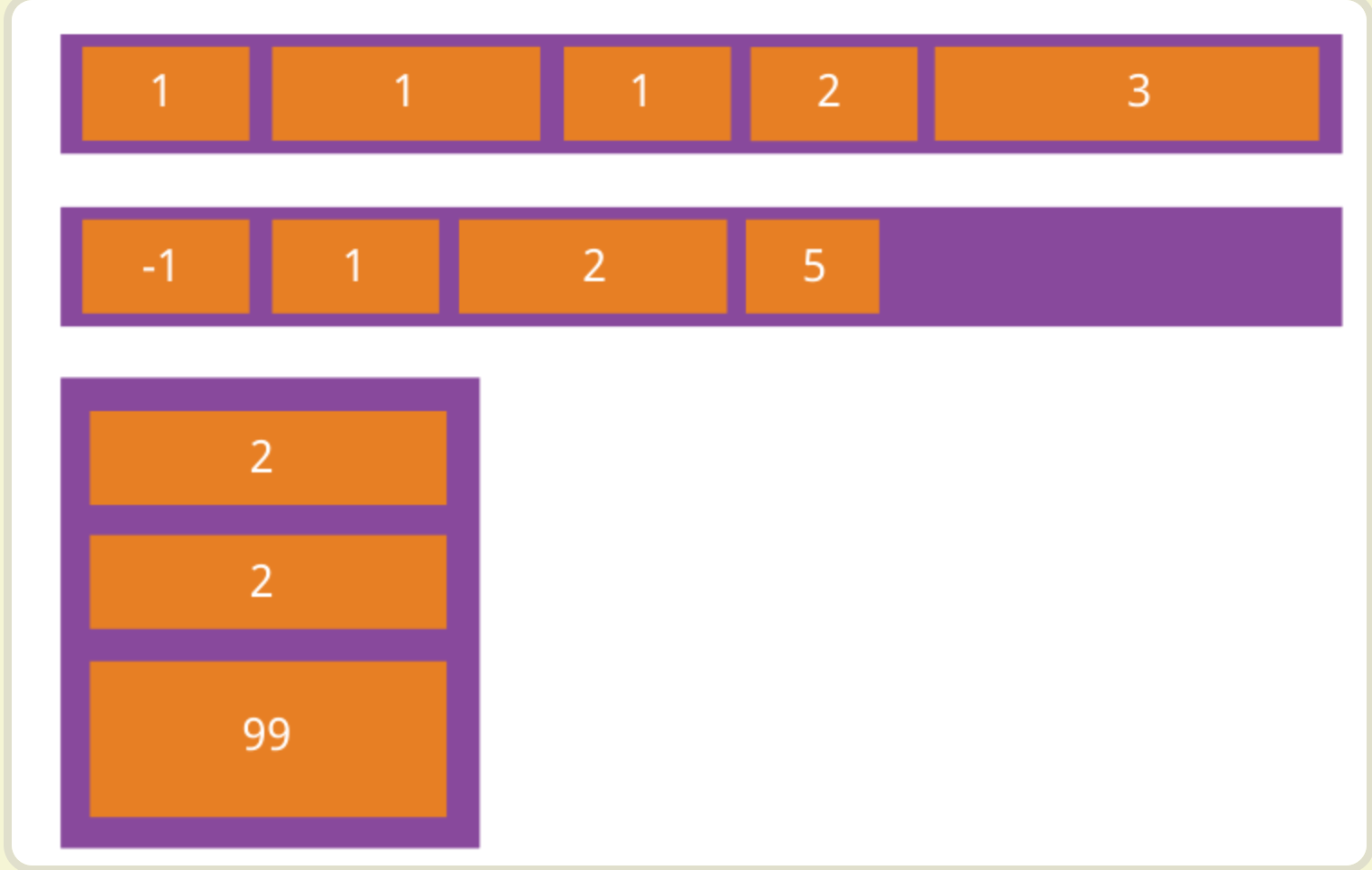
定义项目的排列顺序。数值越小,排列越靠前,默认为0,可为负数;

align-self
允许单个项目与其他项目不一样的对齐方式,可覆盖align-items属性。默认为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
除auto外,其余与align-items类似。在上述容器中的align-items有提到此属性。