网格布局
基本概念
网格布局也就是grid布局,为二维布局,而flex布局为一维布局,flex通过主轴和交叉轴进行布局;网格布局则是通过容器(container)和项目(item)进行布局。
网格布局将容器分为“行”和“列”,然后产生单元格,项目则是处于单元格中。容器不包含项目之下的子元素。
容器中的水平区域为行(row),垂直区域为列(column)。
单元格(cell)为行和列的交叉区域,也就是说n行和m列就会有n*m个单元格。
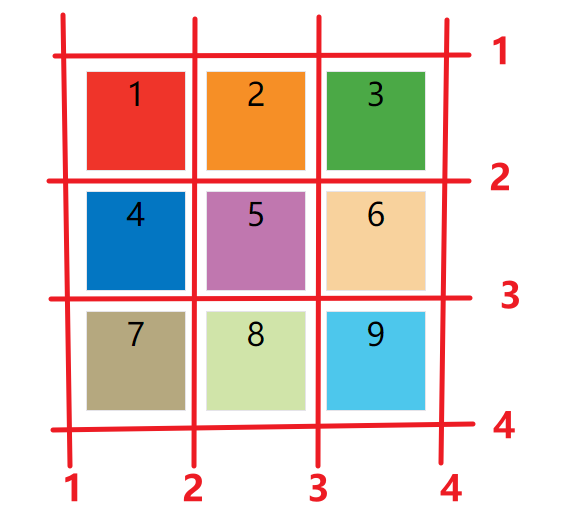
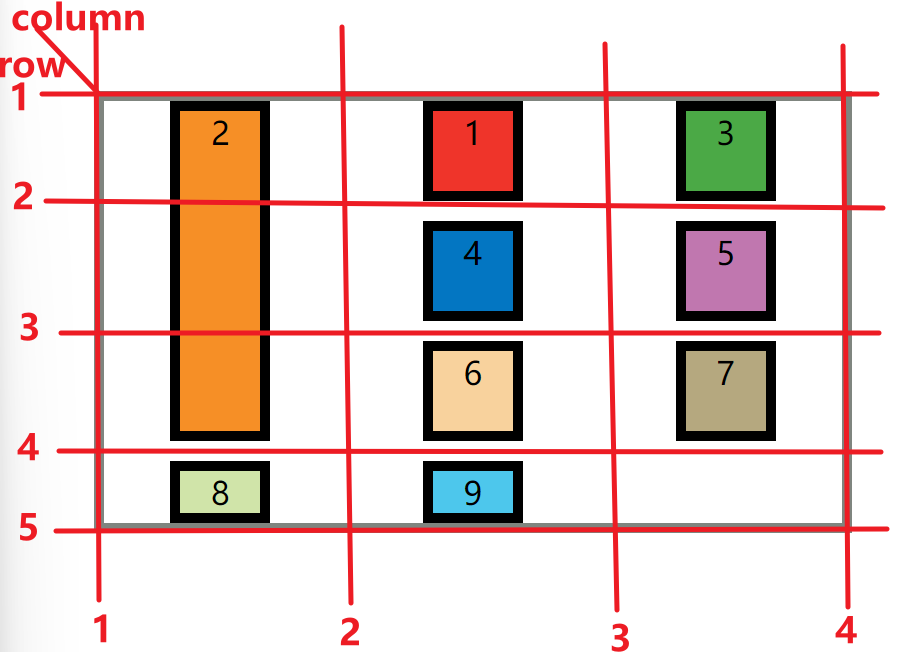
网格线(grid line)即为划分网格的线。水平网格线划分出行,垂直网格线划分出列。 正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线。如下图:

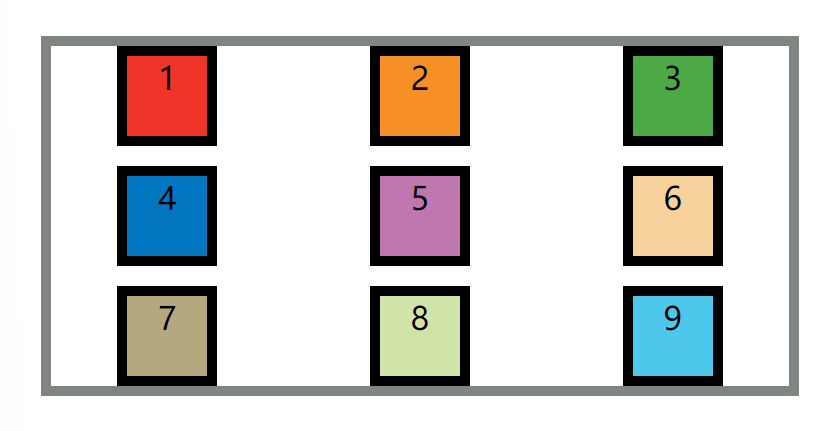
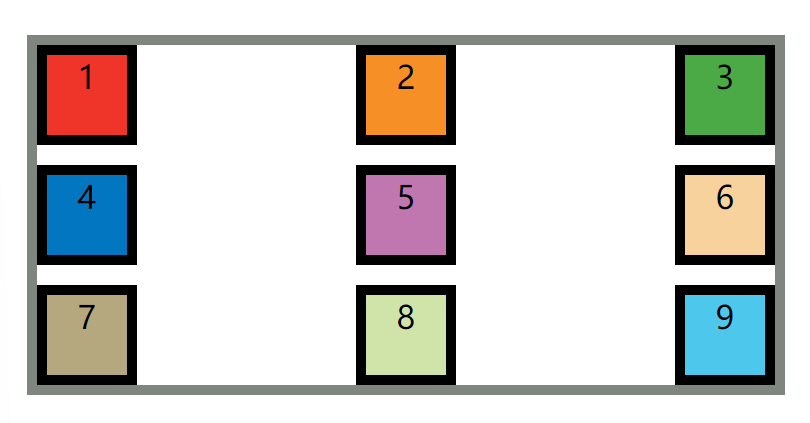
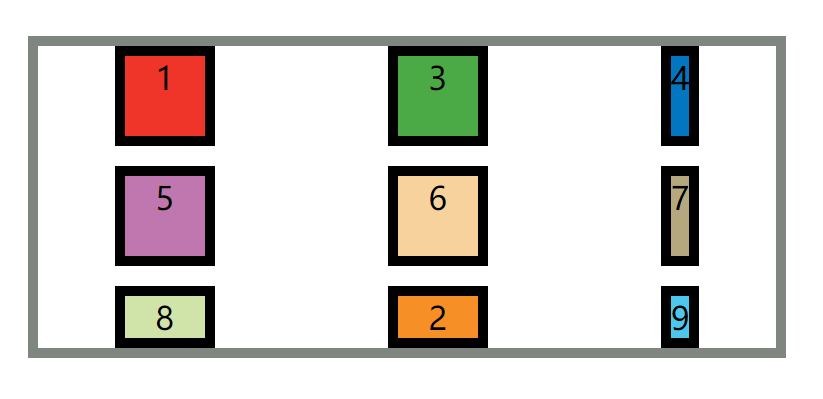
让我们先写好一个html文件,里面为九个div,再用css将其设立为三行三列的网格,之后的操作都用HTML中元素样式的变化来说明:
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
<div class="item item7">7</div>
<div class="item item8">8</div>
<div class="item item9">9</div>
</div>
</body>.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 20px 20px;/* 定义单元格间的行间距和列间距 */
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item1 {
background-color: #ef342a;
}
.item2 {
background-color: #f68f26;
}
.item3 {
background-color: #4ba946;
}
.item4 {
background-color: #0376c2;
}
.item5 {
background-color: #c077af;
}
.item6 {
background-color: #f8d29d;
}
.item7 {
background-color: #b5a87f;
}
.item8 {
background-color: #d0e4a9;
}
.item9 {
background-color: #4dc7ec;
}容器属性
用于定义容器(container)的属性
display属性
可以使用display:grid将一个容器指定为网格布局。 
跟flex布局一样,也可以使用display:inline-grid将容器设置为行内元素。 
注意
设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
grid-template-columns和grid-template-rows属性
以下用grid-template-columns作例子,rid-template-rows也一样设置:
使用绝对单位:
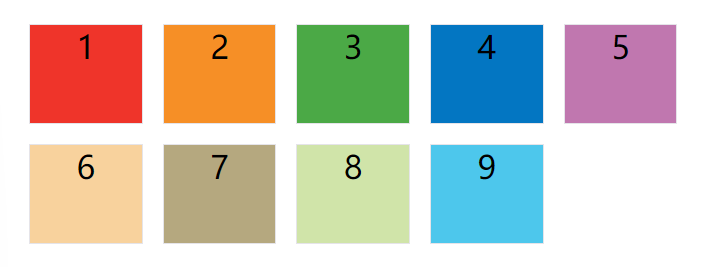
grid-template-columns: 100px 100px 50px;即为将三列的宽分为100px,100px和50px。repeat():grid-template-columns: repeat(3, 33%);,将三列的宽分为33%,33%和33%。auto-fill:设置为自动填充,grid-template-columns: repeat(auto-fill,20%);,使用以上代码就会出现五行。
fr(fraction)关键字:片段,grid-template-columns:50px 1fr 2fr;,第二列为第一列的两倍宽。可以打开开发者工具,左右滑动工具栏会有有趣的效果。
minmax():以下表示第三列不小于100px,不大于1fr,grid-template-columns: 1fr 1fr minmax(100px,1fr);。auto:设置中间列grid-template-columns: 100px auto 100px;,中间列会撑满单元格。网格线的名称:可以设置网格线的名称,例如:
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}gap属性
可以用来定义单元格间的行间距和列间距:
.container {
display: grid;
row-gap: 20px;
column-gap: 20px; */
/* 可简写为: */
/* gap: 20px 20px; */
}areas属性
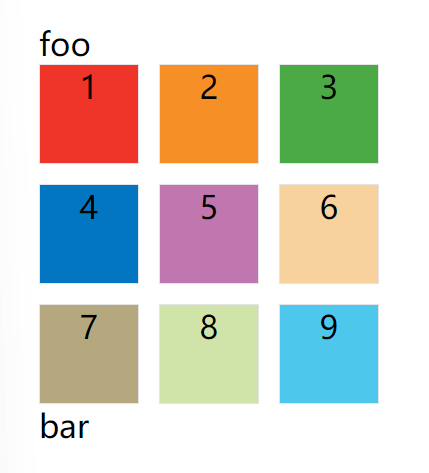
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。使用方式:
.container {
display: grid;
grid-template-areas: 'a b c'
'd e f'
'i j k';
}多个单元格合并为一个区域,代码如下:
.container {
display: grid;
grid-template-areas: 'a a a'
'b b b'
'c c c';
}用点(.)可以表示此区域不需要利用:
.container {
display: grid;
grid-template-areas: 'a . c'
'd . f'
'i . k';
}grid-auto-flow 属性
设置为column即为先列后行;设置为row则先行后列。 
也可以设置为row dense 会以先行后列,要是第一行后面没填满,四号格可以填充进去的话,就会进行填充。 
content属性
justify-content属性是整个内容区域在容器里面的水平位置,align-content属性是整个内容区域的垂直位置。
.container {
justify-content: start(整个容器向左) | end | center | stretch | space-around(项目的两侧间隔相等) | space-between(项目的间隔相等,但是与容器边框没有间隔) | space-evenly(项目的间隔相等,也相当于列之间的间隔相等);
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
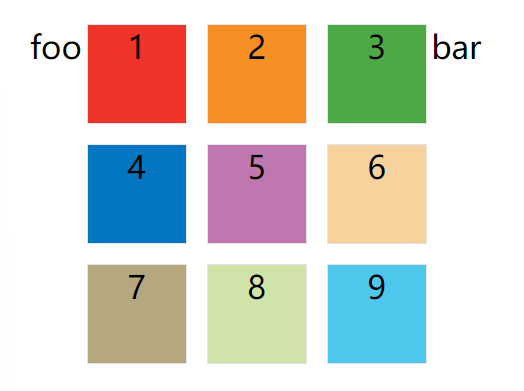
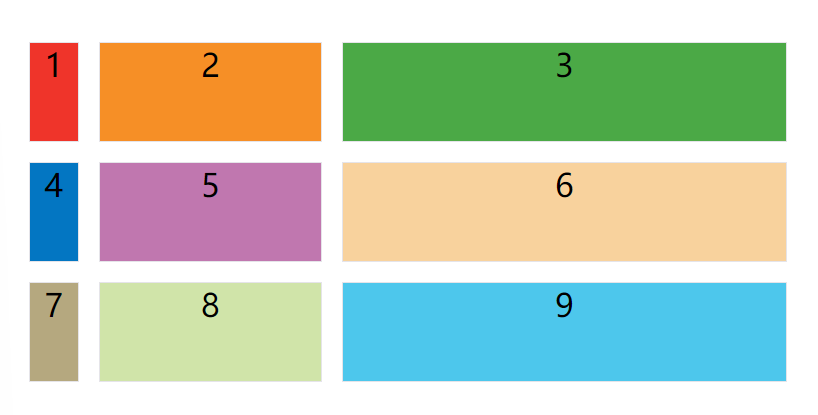
}例子: 设置为justify-content:space-around,图示: 
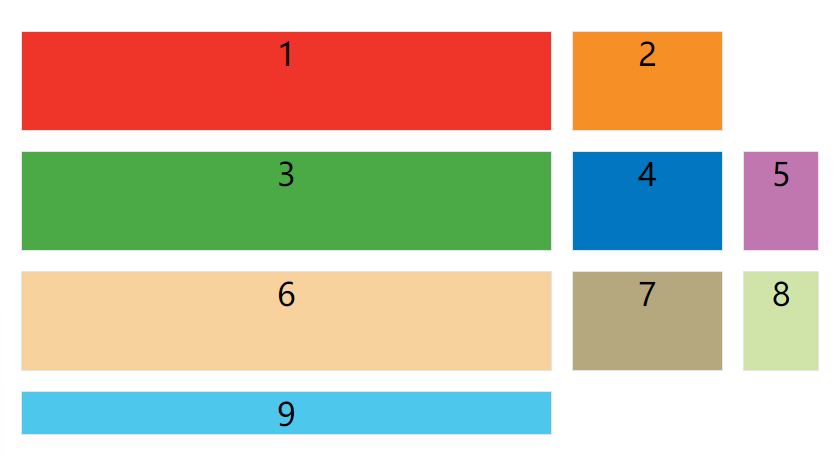
设置为justify-content:space-between,图示: 
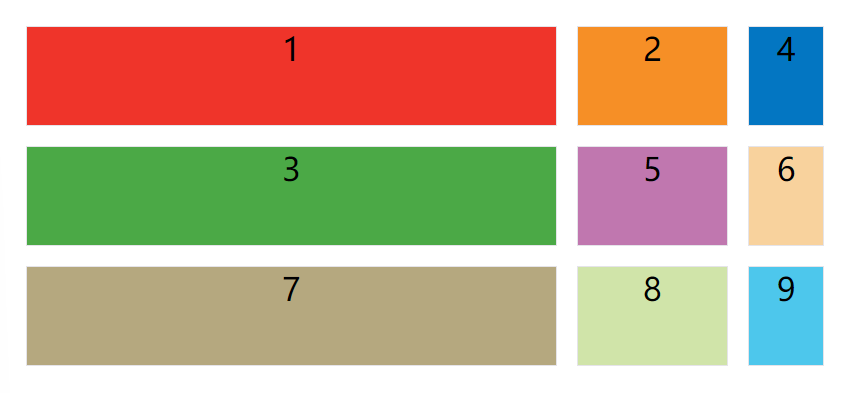
设置为justify-content:space-evenly,图示: 
items属性
justify-items属性设置单元格内容的水平位置,align-items属性设置单元格内容的垂直位置。使用如下:
.container {
justify-items: start(左) | end(右) | center(中) | stretch(拉伸);
align-items: start(上) | end(下) | center(中) | stretch(拉伸);
}可以使用place-items进行简写,place-items: start end;表示对齐单元格的起始边缘(左),垂直对齐结束边缘(下)。
例子:
.container {
grid-template-columns: 100px 100px 100px;
grid-template-rows: repeat(3, 100px);
gap: 20px 20px;
grid-auto-flow: row;
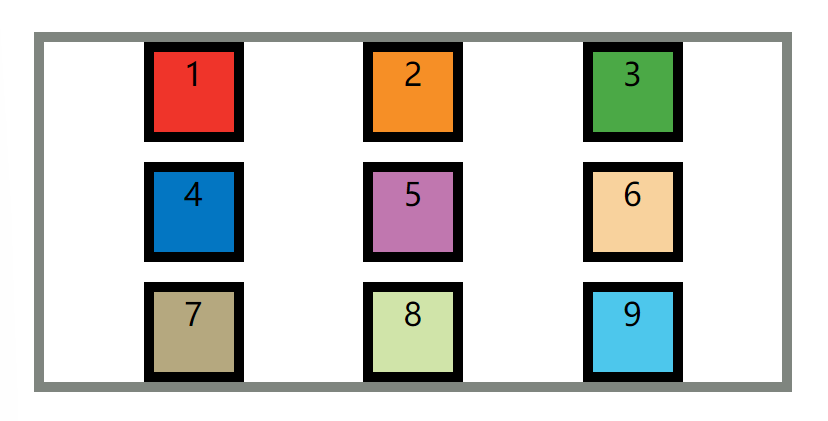
justify-items:start;
}
grid-auto-columns 属性和grid-auto-rows 属性
用于指定多余网格的列宽和行高,属性值与grid-template-columns和grid-template-rows一样。 例如三行三列的表格,现在多出一个方格放在第四行,就可以通过grid-auto-rows设置其行高。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}简写
.container {
grid-template:grid-template-columns grid-template-rows grid-template-areas;
grid: grid-template-rows grid-template-columns grid-template-areas grid-auto-rows grid-auto-columns grid-auto-flow
}项目属性
用于定义项目(item)的属性:
定义项目位置
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
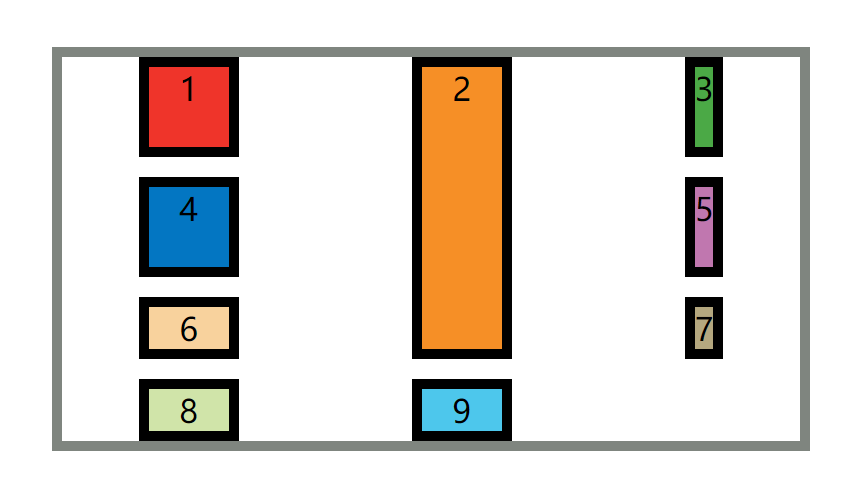
grid-row-end属性:下边框所在的水平网格线- 例如,设置第二边框在第一垂直网格线和第二垂直网格线之间,第一水平网格线和第四网格线之间,代码:
.item2 {
background-color: #f68f26;
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 4;
}图示: 
- 除了指定为第几个网格线,还可以指定为网格线的名字。代码:
.item2 {
background-color: #f68f26;
grid-column-start: c1;
grid-column-end: c2;
grid-row-start: r1;
grid-row-end: r4;
}- 还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。
.item2 {
background-color: #f68f26;
grid-row-start: span3;
}
如果项目(item)重叠,使用z-index指定项目(item)的重叠顺序
简写:
.item {
grid-column: grid-column-start / grid-column-end;
grid-row: grid-row-start / grid-row-end;
}指定项目在哪个区域
grid-area属性指定项目放在哪一个区域。
例如:指定2单元格在j区域,代码:
.container {
display: grid;
grid-template-areas: 'a b c'
'd e f'
'i j k';
}
.item2 {
background-color: #f68f26;
grid-area: j;
}
也可以用于简写:
.item {
grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end;
}设置单元格的位置
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}简写:place-self属性是align-self属性和justify-self属性的合并简写形式。
.item {
place-self: justify-self align-self;
}