盒模型
盒模型包括外边距margin,内边距padding,边框border,以及内容content
代码演示
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin: 0 auto;
padding: 20px;
border: 20px solid blue;
/* 标准盒模型 */
box-sizing: content-box;
/* IE盒模型 */
/* box-sizing: border-box; */
}
</style>
</head>
<body>
<div class="box">
盒模型
</div>
</body>
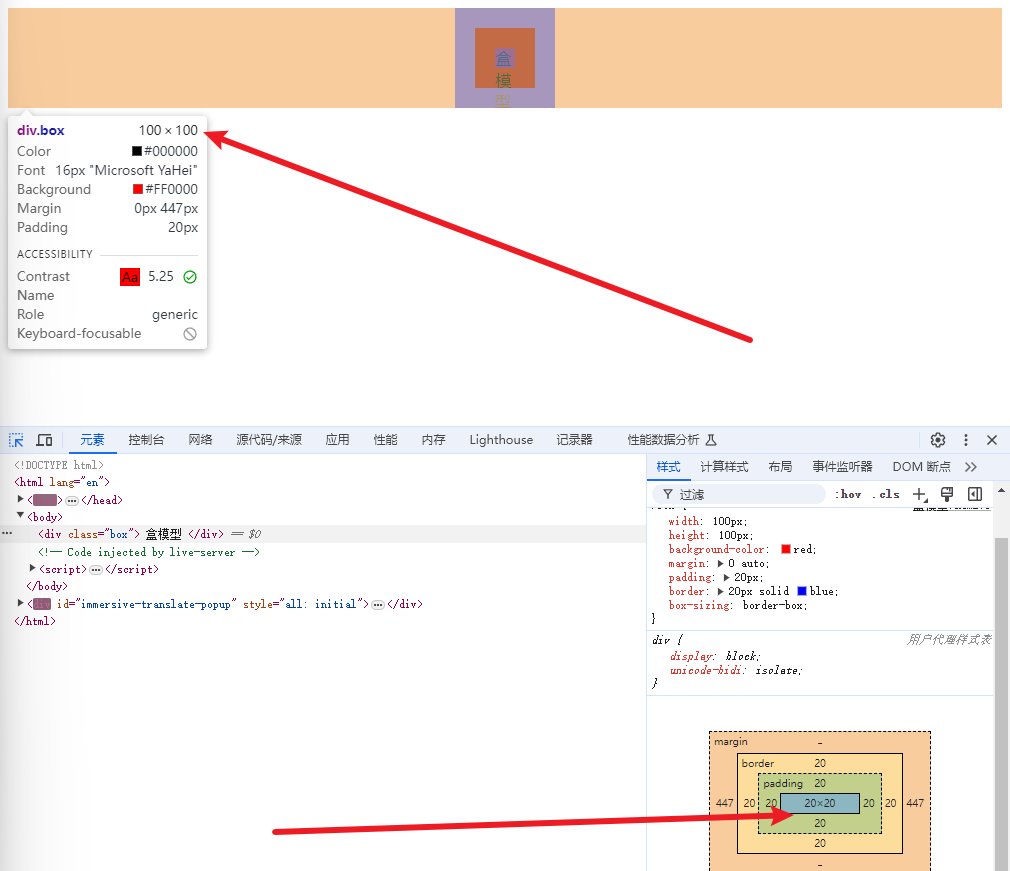
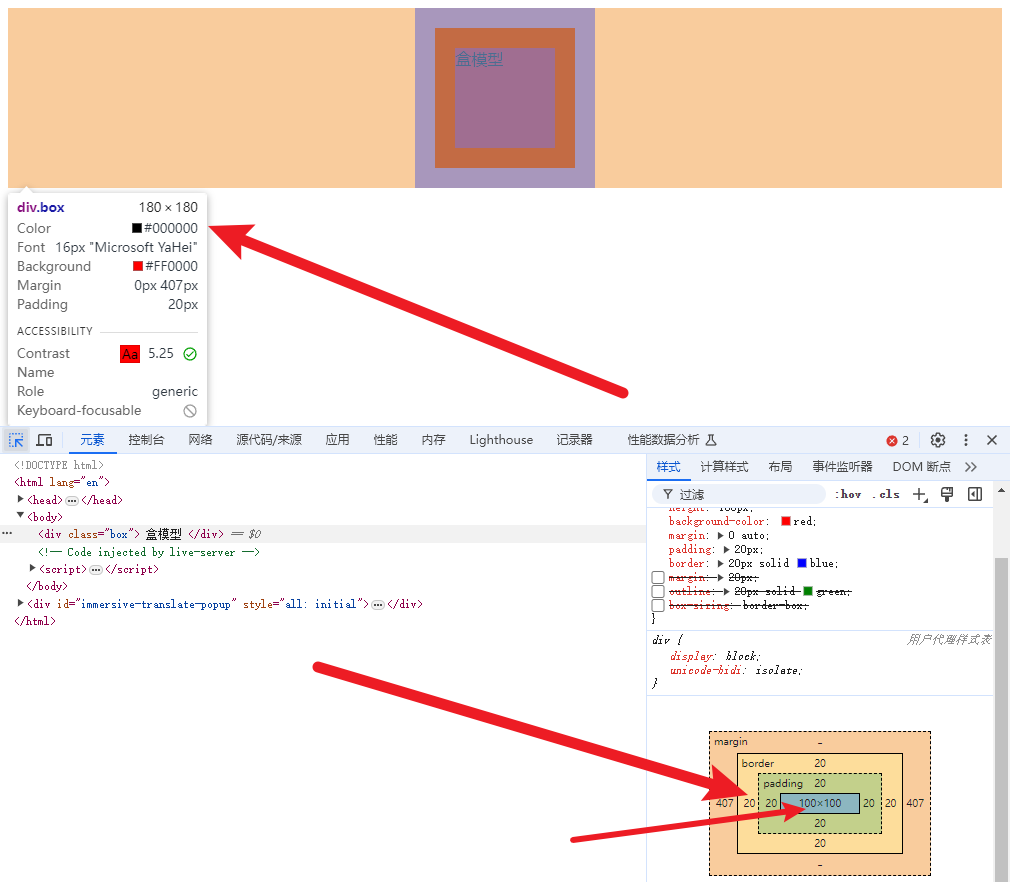
</html>区别如图所示
标准盒模型
margin + border + padding + content

IE盒模型
margin + content(border + padding)
若相加的值超过了盒子的宽度,会撑大盒子的宽度。