不知道你有没有遇到过修改node_modules不生效的情况
1. 问题描述
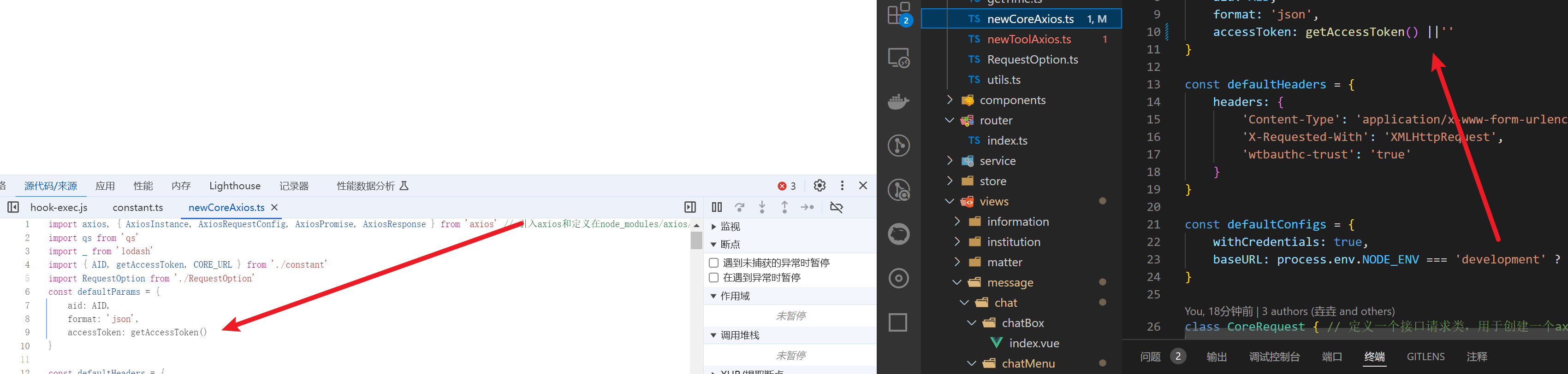
最近在写一个vite + vue3项目,需要修改一个在vite中进行配置后缓存到node_modules里面的文件,但是修改之后发现浏览器里边的源代码并没有生效,还是之前的样子。这让我很困惑,因为我修改了文件,应该会生效才对。

2. 解决方法
① 将node_modules里面的文件删除,然后重新npm install,这样就可以生效了。
这是一种解决方法,但是并不是最好的方法,因为重新安装依赖实在太慢了。
② 所以我找到了另一种方法,在package.json里面使用--force,如下:
json
"scripts": {
"dev": "vite dev --force",
"dev --host": "vite --host",
"build": "vite build",
"preview": "vite preview"
},3. 原因
这个问题的原因是vite在开发模式下会缓存node_modules里面的文件,所以修改node_modules里面的文件后,需要重新启动服务才能生效。
