内置对象
基本语法
typescript
let num: Number = new Number(1)
let data: Date = new Date()
let reg: RegExp = new RegExp(/\w/)
let error: Error = new Error('错误')
let xhr: XMLHttpRequest = new XMLHttpRequest()
// HTML(元素名称)Element
// 例如div的为HTMLDivElement,input的为HTMLInputElement
// 一些特殊的例如section,header的为HTMLElement
// 记不住以上的可以断言成element
let div = document.querySelector('section') as Element
let div2: NodeListOf<HTMLDivElement | HTMLElement> = document.querySelectorAll('div footer')
let local: Storage = localStorage
let lo: Location = location
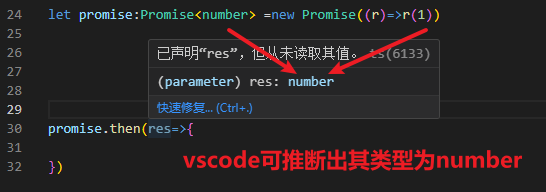
let promise: Promise<number> = new Promise((r) => r(1))
promise.then(res => {
})
let cookie:string = document.cookie
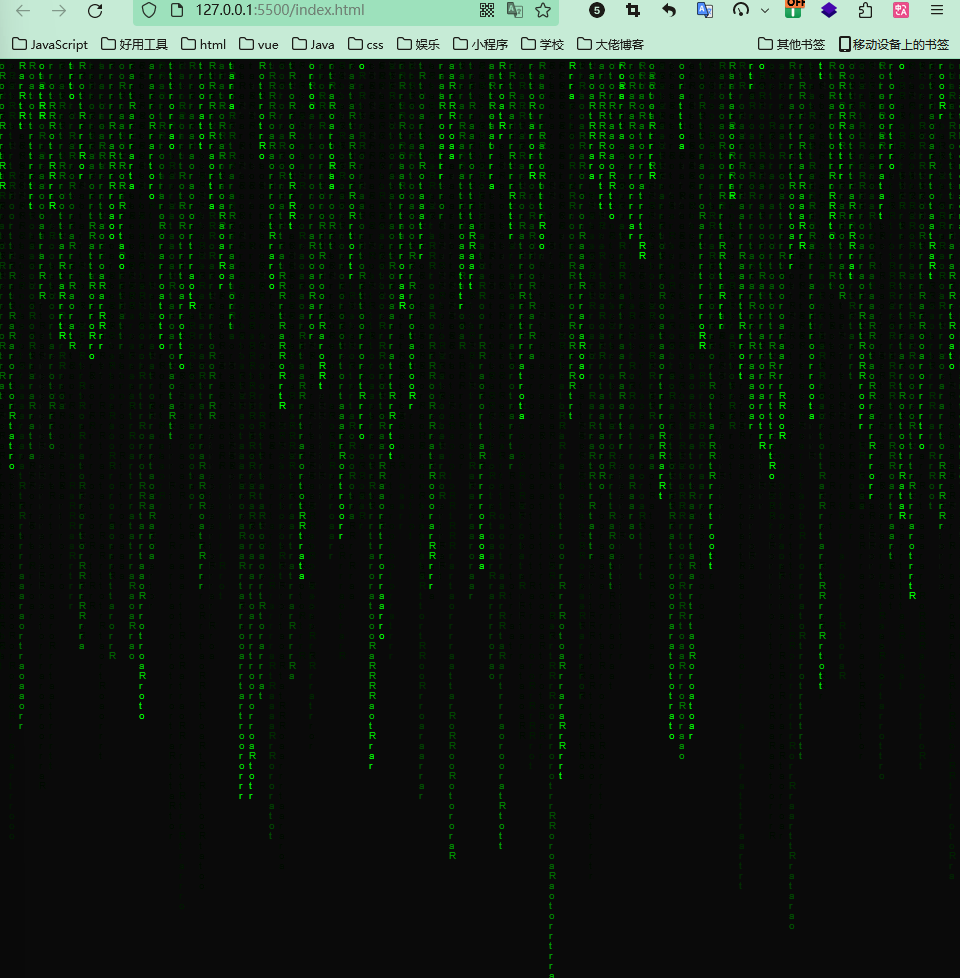
示例:代码雨
HTML代码:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script src="./index.js"></script>
</body>
</html>typescript代码:
typescript
// 代码雨
let canvas = document.querySelector('canvas');
if (canvas != null) {
// 获取画布的 2D 渲染上下文
let ctx = canvas.getContext('2d');
// 将画布的宽度和高度分别设置为屏幕的宽度和高度
canvas.width = screen.availWidth;
canvas.height = screen.availHeight;
let str: string[] = 'Rarrot'.split('');
// 维护代码语的位置
// 其长度等于屏幕宽度除以 10,向上取整到最接近的整数;对页面进行填充 0,相当于Arr列
let Arr = Array(Math.ceil(canvas.width / 10)).fill(0);
console.log("🚀 ~ file: index.ts:16 ~ Ar:", Arr);
const rain = () => {
if (canvas != null && ctx != null) {
ctx.fillStyle = 'rgba(0,0,0,0.05)';//背景颜色,设置为半透明的黑色
ctx.fillRect(0, 0, canvas.width, canvas.height);//绘制一个覆盖整个画布的矩形
ctx.fillStyle = '#0f0';//字体颜色为明亮的绿色
Arr.forEach((item, index) => {
if (ctx != null && canvas != null) {
// 绘制文字,Math.floor(Math.random() * str.length) 选择 str 数组中的一个随机字符
// 再由元素的索引乘以 10(以给出水平偏移量)和元素值加上 10(以给出垂直偏移量并使字符下落)确定的位置绘制该字符
ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, item + 10);
// 更新 Arr 中当前元素的值。如果该值大于画布的高度或大于 0 到 10000 的随机数字,
// 则将该值设置为 0(这会导致字符“重置”到画布顶部)。否则,该值将增加 10(这会导致字符进一步下落)。
Arr[index] = item > canvas.height || item > 10000 * Math.random() ? 0 : item + 10
}
});
}
};
// 绘制器,每 40 毫秒调用一次 rain() 函数
setInterval(rain, 40);
}